T'es pas cap' de passer une semaine sans Google ?!!
Catégorie : Mes petites histoires. Ecrit par Patricia Gallot-Lavallée, le 24 juin 2008 à 12:58
...et si t'es en vacances, ça compte pas !
Un nouvel article de Nathalie Magniez me fait réagir. Ils sont tous à dire : "Attention, Google est méchant. Tout puissant. Bouh."

Et bien moi, je dis "même pas peur" !
De nombreuses sociétés ont vu leur modèle économique tomber suite à un blacklistage par Google. D'accord, ce n'est peut-être pas juste... ou autre. Mais on ne vous a jamais raconté l'histoire du panier et des oeufs ?
Mettons-nous dans la peau d'un géant avec plein d'argent à dépenser.
Qu'est ce qu'il faut qu'il fasse ? Qu'il arrête de grandir parce qu'il est dans une situation de monopole ?
Mais s'il n'évolue plus, il va mourir ?
Pour me préparer à cette éventualité, j'ai décidé de faire à la rentrée, une semaine sans Google, sans Gmail, sans Google Agenda, sans Google Adwords, sans Google Trends, sans Google Analytics et sans YouTube.
Ce sera la première semaine de septembre... Un consultant web qui s'interdit d'utiliser quelques outils liés à Google pendant une semaine, ça va être chaud !
Alors je passe ma première annonce directement. Quelqu'un connaît un moteur de recherche efficace ? ;-)
Trop de mails, tue le mail !
Catégorie : Les illustrations du mercredi. Ecrit par Patricia Gallot-Lavallée, le 19 juin 2008 à 16:11

Cette semaine, j'étais chez 'la chose' ! L'agence de com, pub, par excellence.
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 14 juin 2008 à 03:15
On s'est bien amusé !
Le blog du Tifo BetClic de Berne, le site de l'agence qui porte bien son nom : la chose.
Mon rêve de chef de projet
Catégorie : Les illustrations du mercredi. Ecrit par Patricia Gallot-Lavallée, le 13 juin 2008 à 08:13

Faire que les équipes de développement se parlent parfois directement.
Les nouveaux messages d'Orange - Live Box TV
Catégorie : Exemple. Ecrit par Patricia Gallot-Lavallée, le 9 juin 2008 à 07:03

Ça change. Finalement j'aime bien. Si ça plante on peut continuer à regarder le programme. La nouvelle version du logiciel de navigation de la nouvelle Live Box TV (ou autre nom marketing) est vraiment différente des autres (Noos et précédentes versions).
Sur le coup c'est surprenant, quoi que pas vraiment convaincue, je commence à voir de nombreux avantages. Les contraintes techniques ne sont pas les mêmes que dans le web, ils font une assez bonne utilisation du pixel² avec leur barre de navigation glissante horizontale. De plus la navigation est enfin plus rapide, c'est qui est une TRÈS bonne chose.
Abonnés Orange, qu'en pensez-vous ?
Résultats et gagnants des Buzzies Awards 2008
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 6 juin 2008 à 10:23
Ca y est le challenge "Objectif 5 000" est terminé. 2 jours pour faire venir 5000 visiteurs sur "quelque chose". Un grand bravo à tous mes élèves, les Année 3 de l'IIM.
J'ai décidé de décerner un prix à celui qui a créé le meilleur buzzies. Un buzzies est un objet publicitaire numérique. Le gagnant du "Buzzies Award" doit :
- s'être amusé en le créant,
- avoir rempli l'objectif,
- respecter une certaine éthique,
- avoir créé une stratégie ou "quelque chose" d'original,
- créer de la valeur sur une marque, une personne ou un nom de domaine,
- respecter les droits d'auteur et de droits à l'image.
Les notes du module n'avaient pas les mêmes critères. La moitié des points allait au chiffre. ;-)
Et le gagnant des Buzzies Awards 2008 est :
Résultats finaux des participants :
- 5 036 visites : Guillaume Lacouque avec les photos de Q.
- 5 630 vus pour la vidéo "you know whats bull shit" part9 - équipe Magnaville, ils se sont inscrits dans ce qui marchait sur YouTube en ce moment et ont créé un épisode fictif.
- 5 000 réactions à 17h15 pour Clément qui anime (envenime) un débat sur un forum d'un jeu vidéo.
- 3 250 visites : Marie-Cécile Jacq avec une vidéo, intitulée "Please click", très artisanale, qui me fait bien rire. De plus, elle transforme intelligemment son trafic vers le site d'Aurélien Le Borgne.
- 1 747 visites : L’équipe Zidane avec la série de vidéos de "foot" truquées. Dans tous les cas, ils se sont bien amusés !
- 1 255 visites : Gabriel Csabaï et sa stratégie win-win. Il a la bonne idée de laisser aux autres la possibilité de mettre des commentaires, des liens, des pubs. Il insère un compteur..
- 680 visites : Alexia et Jonathan qui réutilisent un contenu à sensation "Mon téléphone portable fait du pop-corn quand il sonne".
- 445 visites : Nathalie a créé une animation B.D. de "A little girl's animation".
- 270 votes : Flavien et Grégoire avec un sondage à polémique sur Wikipédia.
- 283 visites : L'équipe Steven et Shervan, qui applique une stratégie à long terme avec la première pub TV de Blogsound.net, une parodie de publicité Voyage-Sncf.
- 63 visites (réelles) pour l'équipe du Interactive Media Lab, le jour de l'inauguration. Je leur avait fixé un objectif de 50 élèves à faire venir au labo en 2 heures.
- 63 inscrits au groupe Facebook de Guillaume Audibet qui veut échanger une épingle contre un contrat à Hollywood.
- 424 vues pour Paul Hédouin qui cherche à relancer le débat sur Qui est l'auteur de Frantico ?
- 24 visites : Aurélien Le Borgne cherche à faire une télé réalité virtuelle avec Chuck Norris comme personnage principal en utilisant le jeu Les Sims 2.
- 10 membres au groupe Facebook d'Isaure "Les 10 commandements du Nutella".
- 07 visites : Brice et son application afin de laisser des messages aux futures générations. Laissez un message à nos petits-enfants
- 6 376 pour Nicolas et sa stratégie fullsex.
- 11 192 votes sur sa VDM pour Philippe Leroux qui a piqué la blague de sa mère.
A l'année prochaine, pour les Buzzies Awards 2009.
Qu'en pensez-vous ? Quel est votre préféré ?
Suite de la mission : objectif 5 000 visiteurs avant 17h30
Catégorie : Des nouvelles. Ecrit par Patricia Gallot-Lavallée, le 5 juin 2008 à 11:55
Suite du challenge IIM année 3
Résumé : Mes élèves doivent obtenir 5 000 visiteurs sur un contenu (n'importe lequel) avant ce soir 17h30.
Voici l'état des compteurs des compétiteurs :
- 4 300 visites : L’équipe Magnanville avec le 9ème episode de la célèbre série "You Know What's Bullshit". Aider Magnanville
- 2 562 visites : Clément qui anime (envenime) un débat sur un forum de jeu vidéo.
- 2 411 visites : Guntherfanforever avec une vidéo, intitulée "Please click", très artisanale, qui me fait bien rire. Aider Guntherfanfoverer
- 2 102 visites : L’équipe Guillaume avec les photos de Q. Aider Guillaume
- 1 300 visites : L’équipe Zidane avec une vidéo de "foot" truquée Aider Zidane
- 648 visites : L’équipe Gabriel C. qui a la bonne idée de laisser aux autres la possibilité de mettre des commentaires, des liens, des pubs. Aider Gabriel
- 449 visites : Alexia et Jonathan qui réutilisent un contenu à sensation "Mon téléphone portable fait du pop-corn quand il sonne". Aider Alexia et Jonathan
- 445 visites : Nathalie a créé une animation B.D. de "A little girl's animation". Aider Nat.
- 270 votes : Flavien et Grégoire avec un sondage sur Wikipédia. pour l’aider
- 160 visites : L'équipe Steven et Shervan pour la première pub TV de Blogsound.net, une parodie de publicité. Aider Steven et Shervan
- 07 visites : Brice et son application afin de laisser des messages aux futures générations. Laissez un message à nos petits-enfants
Challenge avec mes élèves de l'IIM : objectif 5000 visiteurs en deux jours.
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 5 juin 2008 à 01:19
J'interviens, cette semaine, avec plaisir une nouvelle fois à l'Institut International du Multimédia. Cette semaine, le thème est Stratégie.
Ma théorie est la suivante, si une personne mémorise 5% ce qu'elle entend, 7% ce qu'elle voit, ça ne sert pas à grand chose de faire des cours à faire "bla bla bla, powerpoint, powerpoint, powerpoint".
Si vous voulez vraiment que quelqu'un mémorise quelque chose il faut :
- que ce soit lui qui ait eu l'idée.
- que ce soit lui le fasse, touche la souris.
- qu'il ressente des émotions. Les émotions impriment les informations au tampon à embosser dans nos chères petites têtes.
De plus, c'est la fin de l'année. Alors, il est temps de continuer à s'amuser.
Par conséquent cette semaine, mes chères années 3 doivent :
- autopsier les grands succès du web, du jeu vidéo... Ceci sur les deux premiers jours du module.
- faire "quelque chose" qui sera vu par 5 000 personnes en deux jours. Ils doivent me livrer des résultats chiffrés.
La fin du challenge est prévu pour jeudi 5 juin 2008 à 17h30, heure de Paris.
A l'heure de la publication de ce billet, le top des compétiteurs qui m'ont mise dans la boucle directement ou indirectement :
- 2161 visites : Guntherfanforever avec une vidéo, intitulée "Please click", très artisanale, qui me fait bien rire. Aider Guntherfanfoverer`
- 2060 visites : pour les photos de Q de Guillaume Lacouque. Aider Guillaume
- 410 visites : Gabriel Csabaï, qui a la bonne idée et laisser aux autres la possibilité de mettre des commentaires, des liens, des pubs. Aider Gabriel
- 83 visites : Alexia et Jonathan qui réutilisent un contenu à sensation. Mon téléphone portable fait du pop-corn quand il sonne. Aider Alexia et Jonathan
- 75 visites : pour la première pub TV de Blogsound.net, une parodie de Voyages SNCF. Aider Steven et Shervan
- 44 inscrits au groupe Facebook de Guillaume Audibet "Défi d'un troc d'un T-shirt (club med) contre un contrat à hollywood". Aider Guillaume
A demain pour la mise à jour de ce billet avec la suite de nos aventures.
Des carambars pour adultes
Catégorie : les trucs qui n'existent pas. Ecrit par Patricia Gallot-Lavallée, le 4 juin 2008 à 22:33
Allez, dans les idées que j'ai dans mes carnets.
Moi, je dis que Cadbury devrait faire des carambars pour adultes. Ils pourraient même mettre des anecdotes de Viedemerde.fr à l'intérieur.


Un peu d'histoire sur les carambars : ici
Super développeur : pourquoi est-il comme il est ?
Catégorie : Les illustrations du mercredi. Ecrit par Patricia Gallot-Lavallée, le 4 juin 2008 à 11:28

Parce que si les développeurs étaient
- ouverts à la discussion,
- qu'ils écrivaient sans fautes d'orthographe,
- serviables,
- pas faignants,
- qu'ils aimaient parler au téléphone...
On leur ferait faire des PowerPoints. :-)
Comment résister à l'envie de faire une sieste ?
Catégorie : les trucs qui n'existent pas. Ecrit par Patricia Gallot-Lavallée, le 2 juin 2008 à 15:14

Il est 14h26, j'ai eu le malheur de prendre une pizza pour déjeuner et là l'envie de dormir me submerge.
Une toute petite sieste... s'il vous plait.
C'est alors que tous les coins calmes et à l'abri des regards me font de l'œil :
- les toilettes,
- les archives,
- la salle des serveurs,
- glisser sur mon bureau,
- cacher ma tête derrière un dossier.
Une toute petite sieste... par pitié. Je serai beaucoup plus efficace ensuite, malheureuse pizza ! 1 minute dans la bouche, une après-midi de calvaire.
Par pitié, messieurs les architectes, les chefs d'entreprise, modifiez la salle fumeurs en salle de sieste. Vous savez ce que c'est que d'être jeune et d'avoir mangé trop gras à l'heure du déjeuner.
Que faire pour m'en remettre ?
- CHOIX 1 : je pourrais céder et mettre ma tête entre mes bras, 10 minutes. Rien à faire de ce que pense les autres, j'enlève mes chaussures et je mets une alarme sur mon portable (ou je prends en main une petite cuillère ;-)).
- CHOIX 2 : je pourrais me mettre en colère, rassembler le délégué du personnel et tout ceux qui sont en train de piquer du nez aller râler auprès du patron.
- CHOIX 3 : je pourrais aller faire une sieste dans le parc d'en face, tout en prétendant le besoin d'aller à la pharmacie.
- CHOIX 4 : je pourrais poser un congé maladie.
- CHOIX 5 : je pourrais démarrer une séance d'aérobie du site veroniqueetdavina.com
Enfin, finalement, j'ai choisi de changer d'activité. Faire quelque chose qui m'intéresse. Ça a marché.
Ils devraient écrire sur les menus "Manger trop gras, à l'heure du déjeuner, va vous donner terriblement envie de dormir".
Je ne comprends pas que les salles de sieste ne soient pas systématiques dans les entreprises. Combien sommes-nous à avoir terriblement besoin d'un petit somme ? C'est quasiment un avantage en nature (ticket restaurant, voiture de société, salle de sieste...).
Voilà, c'était ma nouvelle section : "les besoins évidents qui ne sont toujours pas adressés."
Et vous, que faites-vous quand cela vous prend ?
Départ pour San Francisco dans 5 semaines
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 30 mai 2008 à 08:33
Ca y est, tout est organisé.
Comme annoncé dans mes objectifs 2008, je pars 3 semaines à San Francisco, cet été pour rencontrer les webeux du Pacifique.
Ce qui m'éclate le plus, c'est que je pars pour 130 euros.
- J'échange mon appartement pour un appartement au coeur de la ville (www.craigslist.org).
- Une amie qui travaille chez Air Chance m'offre un billet d'avion "Hôtesse".
- J'ai trouvé un espace de co-working où je vais pouvoir travailler et rencontrer des gens dans mon domaine.
Internet, c'est quand même vachement bien ce truc !
Je suis intéressée par tous les BarCamps, groupes Facebook, Meetups, et réseaux que vous connaissez. :-)
J'ai aussi l'intention de jouer les bonnes vieilles touristes... alors tous les bons plans sont les bienvenus.
Combien de temps écoutez-vous ?
Catégorie : Théories. Ecrit par Patricia Gallot-Lavallée, le 29 mai 2008 à 10:52

Selon une étude, lors d'une conversation, les gens ont la parole en moyenne 17 secondes avant d'être interrompus. Cela me parait long. Ils ont peut-être la parole, mais cela ne veut pas dire qu'ils sont écoutés.
Si vous me voyez avec un chronomètre en réunion, c'est parce que je teste le concept. :-)
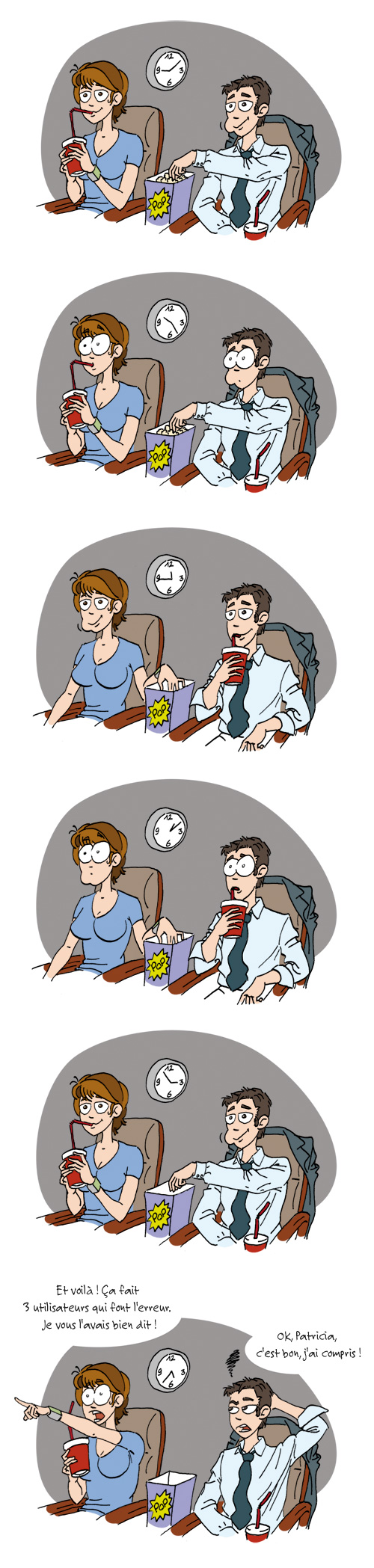
Quoi attendre de tests utilisateurs (en BD) ?
Catégorie : Les illustrations du mercredi. Ecrit par Patricia Gallot-Lavallée, le 28 mai 2008 à 13:50
J'ai été invité par l'un de mes clients à suivre les tests utilisateurs qu'ils réalisaient sur une application.
Derrière une vitre teintée, nous avons suivis tout au long de la journée plusieurs utilisateurs évoluer dans le prototype de mon client.
Quelle expérience !!!!
J'ai toujours adoré observer les gens, alors là, j'étais heureuse.
Mes préférés ce sont les "super débutants", ils sont magnifiques. Ils font des erreurs splendides, des trucs auxquels nous n'aurions jamais pensé. Ce qui est intéressant dans ces erreurs, c'est qu'elles nous montrent d'autres voies, ces erreurs sont des élans naturels qui peuvent être utilisés pour rendre l'application de plus en plus intuitive.
Ces tests nous rappellent sans cesse que l'utilisateur est sur une route, qu'ils portent des bagages et qu'il a des objectifs. Changez un tout petit peu le mise en situation de l'utilisateur et vous changez son comportement.
Que quand votre expert vous donne des conseils, il faut les appliquer sinon vous verrez l'erreur se reproduire encore encore et encore. Non mais !
Ce que j'adore avec les utilisateurs, c'est qu'ils nous rappellent que nous aussi nous sommes des utilisateurs. Nous faisons aussi des hypothèses basées sur ce que l'on nous a dit et non pas sur ce qu'il se voit.
Mes recommandations dans la réalisation de tests utilisateurs :
- Replacez au maximum l'utilisateur dans son contexte naturel. Si cela est possible devant un moteur de recherche et non directement sur la bonne page de votre site à tester. Le libellé du lien vers la page risque de tout changer, alors soyez vigilant.
- Anticipez de pouvoir changer des mini choses dans l'application au fil des tests. Ce n'est pas la peine d'afficher les mêmes problèmes à tous les utilisateurs.
- Prévoyez au moins 2 séances de tests pour re-tester le prototype une fois, les "grosses" modifications faites.
- Evitez les tests "en dur". Essayez de tester dans la réalité la plus complète, sinon testez dans les deux cas, le meilleur des cas "tout risque de bien marcher" et le pire des cas "qu'est ce qu'il se passe si une partie ne fonctionne pas" ?
- Préférez un retour sous forme de session de travail plutôt que des rapports écrits. Vous arriverez plus rapidement à un prototype efficace.
Mes aventures à l'Interactive Media Lab de l'IIM
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 27 mai 2008 à 11:30
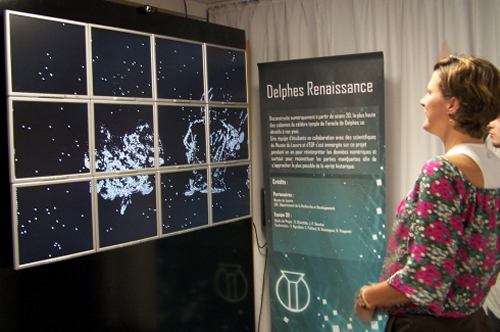
J'ai la chance de participer au projet de showroom / laboratoire de recherche de l'Institut International du Multimédia.
L’Interactive Media Lab est le laboratoire de recherche de l’Institut International du Multimédia – Léonard de Vinci, situé à La Défense dans le département des Hauts-de-Seine. Son objectif est de réaliser des projets de recherche pluridisciplinaires avec des scientifiques, des artistes et les étudiants de l’Institut à autour de trois thèmes complémentaires : les créatures artificielles, la complexité et les interfaces 3D.
Depuis quelques semaines, je passe mes vendredis après-midi à jouer avec les applications développées par les chercheurs et des étudiants.
C'est très très sympa.
 Je manipule ce qu'il y a à l'écran avec deux briquets. Ca doit être interdit alors on ne le refera surement plus.
Je manipule ce qu'il y a à l'écran avec deux briquets. Ca doit être interdit alors on ne le refera surement plus.
 Apparemment, je tyrannise un élève.
Apparemment, je tyrannise un élève.
 Je tente de faire "l'homme en feu".
Je tente de faire "l'homme en feu".


 Que vous pouvez trouver là.
Que vous pouvez trouver là.


L'Interactive Media Lab est dirigé par Jean-Claude Heudin, auteur du livre "Les créatures artificielles" publié chez Odile Jacob.
Il y a bien sûr plein d'autres "jouets" et travaux de recherche en cours. Pour voir si vous pouvez vous faire inviter à visiter l'Interactive Media Lab >> le site web est probablement votre meilleure chance. :-)





 Demandez une conférence basée sur le livre J'adooore, 6 ingredients that create fans
Demandez une conférence basée sur le livre J'adooore, 6 ingredients that create fans