Présentation : Philippe Starck, designer (extrait de "Le Web 3 2007")
Catégorie : Exemple. Ecrit par Patricia Gallot-Lavallée, le 6 mars 2008 à 08:50
* Retranscription/traduction abrégée, commentée, et sujette à interprétation - à prendre ou à laisser. Les commentaires en italique sont les miens. Les autres, quelle que soit la forme, sont les "siens"*.
- Il annonce 20 minutes de présentation et nous invite à faire une sieste. La vidéo dure 47 minutes
- Ils nous font un concours des pires accents français avec Loïc Le Meur :-)
- L'accent français, c'est comme le camembert : une marque française inimitable.
- Il fait de grosses erreurs d'anglais. "I have nothing to said". Message à mes élèves qui ont peur de l'anglais : ce n'est vraiment pas grave, l'important c'est d'essayer. Vous voyez ça ne l'a pas empêché d'arriver là où il est. :-)
- Nous, webeux, investisseurs, il n'y connait rien à nos métiers alors il va nous raconter le sien. Nous expliquer sa démarche créative.
Tenter de faire des non-produits pour les non-consommateurs vers un marché de + en + moral
- Il n'aime pas la notion de cible de marché (target consumer).Ce qui me laisse perplexe.
- Bla bla bla des mots-clés : territoires de travail, mutation des marchés, un non-produit, un non-consommateur, utilisateur, utilisateur, usages.
- Philippe nous dit que tout le monde travaille sur les mêmes territoires et que l'on ne voit pas les nouvelles opportunités de marché. Des opportunités plus cohérentes avec les mutations du marché en cours.
- Il nous dit que c'est de notre devoir que de faire des produits éthiquement corrects.
- Il parle des produits qui ont 10% d'usage et 90% de "merde" autour.
- Pour lui un "non-produit", c'est 90% d'usage, 10% d'un "je ne sais quoi".
Que faut-il pour être un non-produit ? - Il faut mériter d'exister dans une mesure vraiment honnête.
- Il doit avoir le bon positionnement écologique.
- Il doit avoir le bon positionnement économique.
- La bonne position sexuelle. !!!!, il est au courant... :-)
- La bonne position sociale.
Qu'est-ce qu'un non-consommateur ? - C'est un être humain, comme nous. Il dit "type" mais je me sens tout de même concernée.
- Il s'occupe à construire le futur. Ou son contraire, je n'arrive pas à entendre.
- C'est au fond un rebelle moderne
- Il subit les publicités pour une nouvelle voiture en se disant "Mais je n'ai pas besoin d'une nouvelle voiture."
- Ces non-consommateurs sont les intelligents du marché.
De la politique subversive : user de son pouvoir politique pour un marché de + en + moral.
- Le consommateur, lorsqu'il achète, "vote", fait de la politique.
- Acheter Prada ou H&M, c'est voter Prada ou H&M. Acheter une BMW ou un vélo, c'est un vote politique.
- Vous, consommateurs, businessmen, ajoutez une conscience politique dans vos actions.
- Vous pouvez l'avoir de deux manières : concrète ou par le biais d'une métaphore.
- Exemple d'une action métaphorique dans ses actions : la lampe fusil mitrailleur (collection Gun de Starck).

- Beaucoup d'explications... Vous avez compris.
- Petit détail, facile d'accès, intéressant. La lampe se lit comme une planche de B.D., elle est pleine de symboles.
La question pour générer de la créativité : "Comment puis-je faire pour aider mon utilisateur à ..."
- Il constate tous les jours du sexe partout dans nos télés, nos cinémas, nos magazines.
- Il croit que l'amour existe. Il aime à le penser.
- Dans le design de meuble, il est étonné de ne pas en voir.
- Pas un objet / meuble qui ne parle de sexe, étrange, non ?
- Il espère que c'est pour nous une grande partie de notre vie.
- Pour lui, c'est une activité qui lui prend une à deux heures par jour.
- Ce n'est pas rien !
- 2 heures de pratique par jour demandent des outils et de l'organisation et pourtant rien n'existe.
- Sa question devient donc : "Que puis-je faire pour mettre du sexe dans les meubles ?"
- La question cruciale qu'il se pose est : "Comment puis-je aider mon ami à avoir une meilleure vie ?"
- Il complète alors la question : "Comment puis-je aider mon ami à avoir une meilleure vie sexuelle avec mes meubles ?
- Le résultat :

- Bla bla bla, il explique en détail. Je pense que vous aurez compris. :-)
- Les plus grandes révolutions sont invisibles...
Manger organique / bio, manger correctement.
- Votre cerveau est un ordinateur.
- La nourriture est sa source d'énergie.
- La différence entre les hommes et les animaux, c'est notre intelligence.
- La qualité de la nourriture que nous ingérons protège notre intelligence.
- Si nous protégeons notre intelligence, nous sommes capables de comprendre que la seule raison d'exister est de préserver le concept de l'amour.
- Cela paraît un peu ridicule, il sait.
- "Je n'ai pas peur d'avoir l'air ridicule."
- Nous sommes les seuls à avoir inventé ce concept.
- Le matérialisme commence à remplacer le concept de l'amour.
- Mieux vaut être pauvre et aimé que riche et sans amour. Il assume le côté fleur bleue.
La suite en version courte :
Ensuite, il parle- d'écologie ;
- de bionique ;
- de l'invisibilité des produits, des meubles, de la chaise Louis Ghost ;
- de mutation (des créatures en évolution que nous sommes) ;
- de voyages dans l'Espace à un prix accessible, en prévision de la fin du soleil dans 5 milliards d'années.
- de religion ah ce n'est pas dans la vidéo. Je comprends... ;
- de travailler en tant que mutants conscients de notre mutation ;
- de maîtriser notre vitesse d'évolution : c'est important, sinon c'est la révolution et tous les drames qui vont avec.
- de l'évolution. L'évolution ne coûte rien. La révolution coûte très cher ;
- Il teste ensuite le Kindle, l'eBook d'Amazon. Grand moment ! Il dit que le designer n'a pas su s'oublier, qu'il n'a pas su être humble et disparaître de l'objet.
Conclusion personnelle :
Ce que j'en garde tout particulièrement ? La question clé : "Comment puis-je faire pour aider mon ami à ...".
Philippe, j'ai deux questions (qui resteront, je pense, dans les airs numériques) :- On peut mesurer l'importance d'un produit à la quantité de packaging qui le contient. Riz, packaging minimal ; boîte de chocolat, beaucoup de couches et de papier.... Vous disiez aider à l'adoption des produits bio en améliorant leur image. Avez-vous cherché à utiliser le moins d'emballage possible ?
- Vous disiez que le viagra et les produits similaires rendent à nouveau les femmes victimes des hommes. Et vous dites l'accepter. Est-ce aussi de la politique subversive ? :-)
Merci Philippe, merci à Loïc et son équipe. Je ne me sens pas très concernée par la disparition du soleil dans 5 milliards d'années , mais grand moment d'inspiration.
Tom Raftery dans mes interventions favorites de "Le Web 3" 2007
Catégorie : Exemple. Ecrit par Patricia Gallot-Lavallée, le 5 mars 2008 à 15:17
En bref : Tom Raftery applique la théorie des contraintes pour rendre possible la production d'énergie éolienne en Irlande. Dans l'affaire, les utilisateurs pourraient être payés pour consommer de l'énergie à certaines heures.
Il en profite pour parler brièvement de son projet d'optimiser la déperdition d'énergie lors de la construction du Data Center de Cork. Les résultats obtenus semblent +++. La méthode pour les obtenir, un projet collaboratif en Open Source.
La petite histoire des sentiers de l'architecte - Séminaire Dynamia à Genève le 11/03/2008
Catégorie : Mes petites histoires. Ecrit par Patricia Gallot-Lavallée, le 5 mars 2008 à 12:17
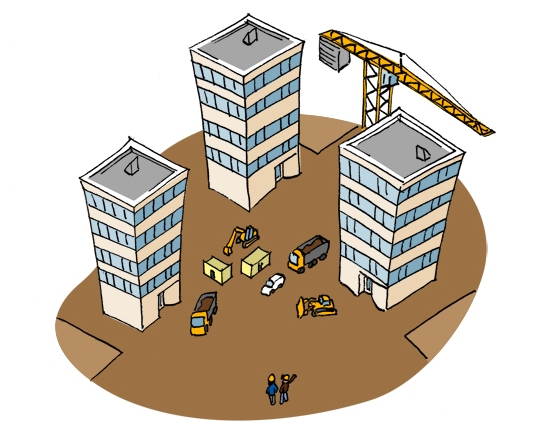
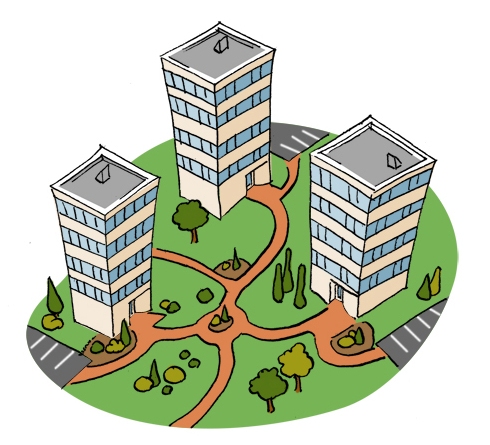
Un architecte et son équipe ont construit 3 tours. À l’heure de faire les chemins entre les tours le chef de chantier demande à l’architecte où les placer.

Il répond : « Nulle part. Plantez du gazon, on reviendra dans 3 mois. »
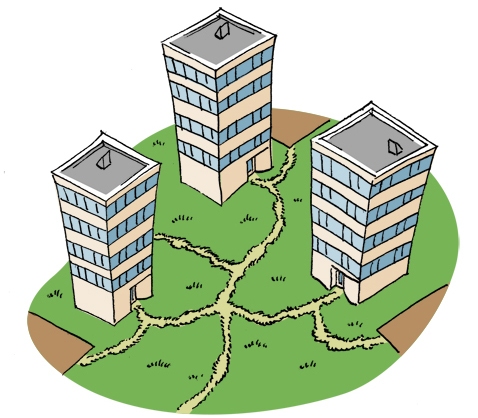
3 mois plus tard, les traces de pas des utilisateurs ont marqué les sentiers nécessaires.

Les équipes ont ainsi pu bétonner ces sentiers. Les lignes sont non seulement optimisées en largeur et en trajectoire, mais elles forment aussi des courbes qui sont incroyablement naturelles, belles et originales.

Maintenant, vous me direz, comment appliquer ce concept à votre site web ?
- Comment voir les traces de pas de nos internautes ?
- Peut-on mesurer l'usure des boutons de nos sites web ?
- Nous permettent-elles non seulement de voir ce que veulent les internautes et ce qu'ils ne veulent pas ?
- Cela nous permettrait-il de faire de la place ?
- Par quoi remplacer ces liens inutiles ?
- Les théories émises par les spécialistes de l'évolution - de sélection naturelle - peuvent-elles nous aider ?
- Les sentiers illustrés reflètent-ils la réalité ? (énorme clin d'œil car une nouvelle illustration est à venir)
Des réponses et une proposition de démarche d’évolution de site lors du séminaire-atelier interactif du 11 mars 2008 à Genève organisé par Dynamia.ch.
Une Flashmob Freeze Party à Paris le 8 mars 2008
Catégorie : Mobile. Ecrit par Patricia Gallot-Lavallée, le 29 février 2008 à 10:10
Le 8 mars, entre 14h et 15h, Charles nous invite à nous retrouver dans un lieu à Paris pour 5 minutes d'arrêt sur image. Lieu envoyé par mail aux participants le 7 mars à 14h.
Pour recevoir l'invitation, il suffit de s'inscrire sur le groupe Facebook : http://www.facebook.com/group.php?gid=9932696337
Des images de celle de New York :
Définition : Smartmob, Flashmob ou Webmob, c'est quand des foules opèrent des mouvements intelligents après s'être retrouvées sur des pages web.
Un peu de fun dans nos applications
Catégorie : Experience design. Ecrit par Patricia Gallot-Lavallée, le 27 février 2008 à 15:25
Le comble, c'est que cela nous a fait tellement rire que le chauffeur en a perdu le fil !
:-)Un rendez-vous client au Salon de l'Agriculture
Catégorie : Experience design. Ecrit par Patricia Gallot-Lavallée, le 27 février 2008 à 14:12
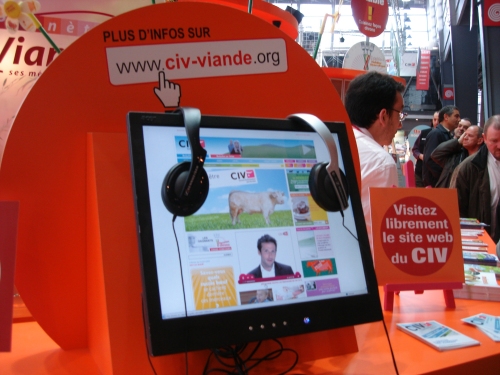
Cette année c'est décidé, je vais voir ce que fait mon client le Centre d'Information des Viandes au Salon International de l'Agriculture.

Je n'avais pas pris les infos pratiques, heureusement le site fonctionne sur le Blackberry.
Objectif : Planète Viande (hall 1, allée 20)

Très bien, le site est mis en avant.
Tiens, une idée me vient, je demande à mon client d'observer les utilisateurs surfer sur le site dès qu'il a une minute.

Super les ateliers cuisines, pour les grands !

Ouah, y'a les mêmes pour les petits !
Les stands du CIV ne sont qu'atelier-expérience. Ca me donne plein d'idées pour les prochaines fonctionnalités du site du CIV !
Autres étonnements vécus sur le retour :

Les proportions !

Ça me rappelle une soirée déguisée.

Le lait nous fait danser ???

C'est quoi ce logo ?!! Ah oui, effectivement, pourquoi pas.

Miss France et sa première dauphine

Véridique !

Pas facile tous les jours votre métier ?

Des expériences, toujours des expériences. Ils font atelier plein, alors que vous avez vu la simplicité du concept ?

Le stand du sucre. Je ne crois pas qu'il y ait de carie à visiter.

Il y avait tout pour me plaire : des tracteurs !

Il y avait tout pour me plaire : des bucherons et des records à battre (26 secondes pour couper le tronc d'arbre !).

Il y avait tout pour me plaire : de l'écologie et des idées déco.
Après 1h20 de salon : bravo pour l'expérience, Mr le Salon de l'Agriculture !
Discours de Steve Jobs à Stanford
Catégorie : Exemple. Ecrit par Patricia Gallot-Lavallée, le 8 février 2008 à 11:16
A venir dès que je trouve "une minute", un résumé traduit.
Mes citations favorites : "Keep looking, don't settle" et "Stay hungry, stay foolish"..J'ai une question : c'est quoi le problème avec la moustache ?
Pourquoi appeler mon livre : Internet, donne-moi ce que je veux !
Catégorie : L'actu du livre : Internet, donne-moi ce que je veux. Ecrit par Patricia Gallot-Lavallée, le 7 février 2008 à 23:37
...ou le billet que je n'ai jamais publié à propos de mon livre.
1. Les internautes demandent tous quelque chose
Regardons le comportement de nos chers internautes. La majorité de la population commence une session internet par une recherche. L'internaute dit « Internet, donne-moi ce que je veux ! ».

Qu'il soit aimant, agacé, suppliant ou menaçant, l'internaute, dans sa démarche sur internet, dit « Internet, donne-moi ce que je veux ! ».
;-) Bon d'accord, …à sa manière. C'est très sympa déjà, il demande. Il pourrait faire comme dans la vraie vie : ne demander qu'à ses amis et à ses profs.
Cela se traduit généralement par :

Ou plus précisément par :

93% des internautes tapent plus de 2 mots dans le champ de recherche.
2. Que demandent-ils ?
Il existe deux grands cas :
a. L'Internaute sait ce qu'il veut et sait où le trouver Il tapera alors dans son moteur de recherche favori, le nom du magasin / service où il trouve généralement ce qu'il veut.
Exemple : Je cherche un livre, je vais sur Amazon, Fnac…''

D'autres taperont l'adresse dans leur navigateur.

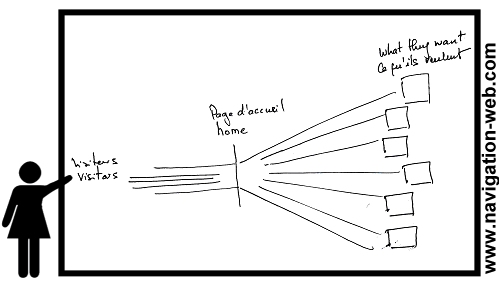
L'utilisateur, arrivé sur la page d'accueil du site, a toujours sa petite idée en tête, il va soit :
- Taper sa recherche précise dans le moteur (s'il connaît le nom exact de l'ouvrage). Il sait où le trouver, c'est généralement en haut. (navigation 038 du livre : Moteur de recherche interne)
- Cliquer dans le menu sur les catégories qu'il pense être les bonnes pour atteindre son objectif. Il sait où les trouver, c'est généralement à gauche. (navigation 01, 02, 03, beaucoup de modèles du livre sont applicables, liste des 60 menus de navigation).
Le reste de la page d'accueil est dite plongeante (en anglais Deep linking) modèle de navigation 036 du livre. Le créateur du site web va vouloir mettre en avant des produits sur cette page qui est si populaire, mais il va mettre en avant les nouveautés, faire des propositions aux utilisateurs. Il va même pouvoir afficher des pages d'accueil personnalisées pour donner aux internautes le type de produit qu'ils veulent généralement.'
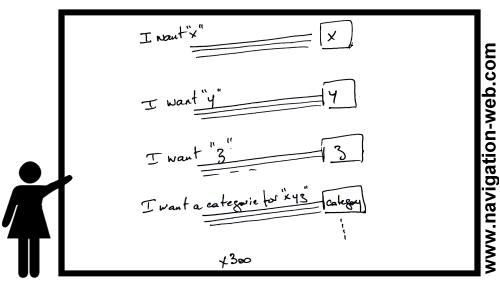
Ce qui donne en terme de flux d'utilisateur :

Une marque qui se crée ne va pas avoir la renommée d'Amazon ! Enfin, pas tout de suite. Cela donne un point de contact très faible avec le public (le marché), c'est-à-dire 150 à 200 visiteurs par mois, ce sera la famille, les amis et les quelques visiteurs qui auront cliqué sur des liens insérés dans des forums.
b. L'Internaute sait ce qu'il veut et NE sait PAS où le trouver.
C'est lorsque qu'il tape ouvertement sa demande dans son moteur de recherche que s'ouvre le grand potentiel du « Search Marketing ».
Il tape :

Exemple : il tapera « ségolène maillot de bain », « musique téléphone portable », « cms open source », « programme tv », « cinema orléans », « vod sur mac »…
Ca y est la porte est ouverte, le point de contact est possible. Regardons alors son comportement.
- Il fait une recherche
- Clique sur un des premiers liens (celui dont le titre, la description et le lien paraissent les plus pertinents)
- Scanne la page rapidement :
- La page donne ce qu'il veut ? Il reste.
- Elle ne lui donne pas ce qu'il veut ? Il clique sur le bouton « retour » et tente un autre lien.
- Clique sur le 2ème lien.
- Scanne la 2ème page, elle ne lui donne pas ce qu'il veux ?
- Clique sur "retour".
- Change sa recherche (ajoute généralement des mots-clés).
- Et re-clique, et re-scanne et re-clique sur "retour"…
Bref, l'Internaute fait du bâton sauteur entre Google et les liens de résultats. On appelle cela faire du "pogo-sticking". Un "pogo-stick" étant un bâton sauteur en anglais.

Un internaute fait du bâton sauteur (du pogo-stick donc) entre Google et les pages des différents sites proposés. Des allers-retours pour enfin trouver ce qu'il veut.
3. Donnons-leur ce qu'ils veulent
Notre objectif réside par conséquent dans :
- Créer des pages qui se trouvent dans les 3-4 premiers résultats d'une requête (ou recherche) donnée.
- Faire que l'internaute s'y arrête.
Nous appelons ces pages de contact des pages d'atterrissage. L'art de la création d'une bonne page d'atterrissage est décrit dans le modèle de navigation 052 du livre.
Exemple de page d'atterrissage efficace pour une recherche type « télécharger Firefox » :

Si je tape « télécharger Firefox », sur la première page de résultat, j'ai un gros bouton bien visible. L'internaute "scanneur", le verra. Il aura ce qu'il veut… et vite.
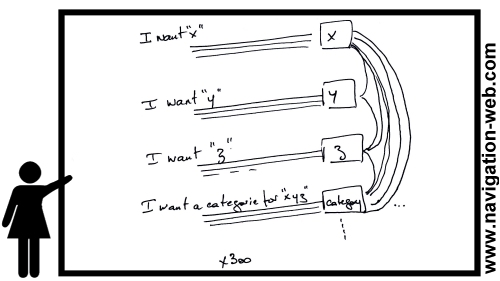
En créant ces pages optimisées pour réellement et précisément donner aux internautes ce qu'ils veulent, voici le type de flux de visiteurs que nous allons créer :

En créant des pages qui répondent exactement à la demande de l'internaute, nous créons de nombreuses portes d'entrée sur notre site. L'idéal est d'en créer le plus possible, disons 300. Ce serait bien.
Super ! Bravo ! En donnant aux internautes ce qu'ils veulent et vite, nous avons fait venir plein de gens sur votre site. Ils ne vous connaissaient peut-être pas auparavant. Et, maintenant qu'ils sont sur votre site, que nous leur avons donné une première fois ce qu'ils voulaient, normalement ils vous aiment !
Et si on les gardait ? Qu'on leur montrait ce que nous pouvons leur donner d'autre à faire, à acheter ? Nous allons tenter de les faire coller au site, en rendant votre site « sticky ».

C'est une fois qu'ils ont eu ce qu'ils voulaient que nous pouvons leur proposer des modèles de navigation transversaux (de type cross-clicking ou cross-linking navigation 042 du livre affiché en colonne de droite du site, ou de type menu en pied de page, navigation 025).
En conclusion, nous dirons donc qu'en donnant aux internautes ce qu'ils veulent,
- Je donne de la visibilité à ma marque.
- Je fais connaître mes produits.
- Je décide de l'architecture de l'information de mon site.
Bref, donnez aux internautes ce qu'ils veulent, vous aurez ce que vous voulez... d'internet.
Mais vous me direz : comment savoir ce que veulent les internautes ?
La suite très clairement dans le livre Internet, donne-moi ce que je veux ! 60 modèles de navigation pour satisfaire vos internautes.
Pour le trouver tapez « donne-moi ce que je veux » dans votre moteur de recherche favori. ;-)
Les fonds d'écran Jacob Nielsen et autres stars du web
Catégorie : Web2.0. Ecrit par Patricia Gallot-Lavallée, le 7 février 2008 à 23:24

Que je traduirais par : "Bande d'utilisateurs que vous êtes !"
Retrouvez les fonds d'écran et autres goodies sur Happy Webbies.
via Guuui
Bike in the city : le blog BD de Léah (projet vert de Kenazart Strategy Interactive)
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 27 janvier 2008 à 16:41
Comme je le disais précédemment, Kenazart Strategy Interactive, moi quoi, réinvestit cette année une partie de son chiffre d'affaire 2007 dans un projet vert.
Un projet vert est un projet qui, a priori, ne fait pas gagner d'argent directement mais qui a pour objectif d'aider à faire de la planète un endroit où il fait et fera bon vivre.
C'est un projet que j'avais dans mes carnets à idées depuis 3 ans.
Je fais un peu comme Google à mon niveau. Je trouve le projet cool, alors j'investis dedans, on verra ensuite.
Il est vert et en plus, vous l'avez sûrement compris, ça me fait bien plaisir.
Pour voir ce projet :
Objectifs 2008 : des chiffres, du vert, des voyages !
Catégorie : Projets. Ecrit par Patricia Gallot-Lavallée, le 27 janvier 2008 à 16:24
Je ne sais pas pour vous mais ce début d'année a démarré sur les chapeaux de roues et j'ai été super efficace.
- J'ai publié mes offres de services packagés : pour connaitre les offres et prix des services Kenazart (sur adresse e-mail). Cela fait juste 2 ans que je voulais le faire.
- J'ai fixé mon objectif de chiffre d'affaires pour 2008. Ce n'était pas le plus dur ! :-)
- J'ai décidé de partir 2 mois cet été à San Francisco pour aller "réseauter" avec nos amis "webeux" du Pacifique.
- Trouver un éditeur pour publier Internet, donne-moi ce que je veux en anglais.
- Réinvestir dans un projet vert une partie de mon chiffre d'affaires 2007. Un projet vert est un projet qui a priori ne rapporte pas directement de l'argent mais qui aide à faire de la planète un endroit où il fait et fera bon vivre. Affaire à suivre, très bientôt.
- Et côté perso : j'ai décidé de commencer à mentir sur mon âge. :-)
Avec tous mes v(o)eux pour 2008 (les réponses aux questions les plus posées)
Catégorie : Des nouvelles. Ecrit par Patricia Gallot-Lavallée, le 27 janvier 2008 à 15:44
La carte de voeux de Kenazart Strategy Interactive était aux couleurs d'Internet, donne-moi ce que je veux ! cette année.


Les cases disent "Je v(o)eux du bonheur", "Je veux être émerveillé", "Je veux du temps pour moi", "Je veux des projets passionnants", "Je veux des ami(e)s", "Je veux la santé (au moins un an)", "Je veux de belles rencontres", "Je veux du wouahh (du vrai), je veux de l'amour toujours", "Je veux du succès", "Je veux de la fantaisie et la dernière "Je veux que ça continue !".

- L'idée est de moi. J'aime les cartes de voeux qui changent. En 2007, la carte de voeux de Kenazart était "Pour avoir vos voeux, grattez ici". En 2006, un dé à douze faces avec, pour chaque face des voeux différents. C'était le dos de la brochure Kenazart "Douzes manières d'améliorer votre site web".
- La réalisation du graphisme : Ronald Texier.
- La découpe et la forme : Formes et Services à Montreuil, le contact M. Solon. Ils n'ont pas de site web, à peine une adresse e-mail. Je vous conseille la visite de leur usine, c'est la caverne d'Ali Baba !
- La personnalisation des cartes et des enveloppes : c'est bibi !
Pourriez-vous réaliser notre carte de voeux de l'année prochaine ?
Oui avec plaisir, mais attention, nous commençons à nous en occuper en septembre ! Nous trouverons l'idée adaptée à votre budget.
Combien cela vous a-t-il couté ?
Moins qu'une campagne de pub ciblée, plus qu'une carte de voeux en Flash.
La vraie question étant "Combien cela vous rapporte-t-il de rappeler à votre réseau ce que vous faites et ce que vous savez faire ?". La réponse : on ne le saura jamais. ;-)
Besoin d'idées pour un cadeau de Noël de dernière minute ? Le web est là pour vous sauver.
Catégorie : Des nouvelles. Ecrit par Patricia Gallot-Lavallée, le 21 décembre 2007 à 15:18
Comment faire ses cadeaux au dernier moment sans avoir à se fatiguer dans les magasins ? Imprimez des bons cadeaux depuis internet. Et hop, c'est gagné.
- Pour les enfants de 8 à 15 ans : les maxichèques, des sous à dépenser sur internet. Ils sont sortis à peine à temps pour Noël. Les boutiques en ligne ne sont pas encore toutes équipées, cependant le concept est super. Le cadeau de Noël continue après Noël. Cliquez ici pour personnaliser le chèque et l’imprimer. Un petit exemple :
- Pour les adultes : les bons vieux billets spectacles. Ça, ça marche toujours. C’est pratique et les billets électroniques ne donneront pas trop l’impression que vous avez tout fait au dernier moment. Je n'ai pas de billetterie favorite alors je vous envoie vers notre ami Google
- Au lieu d’offrir un truc qui risque de finir à la poubelle ou sur Ebay, offrez une expérience. Les offres de 2LO sont là pour tous les goûts : cours de maquillage, cours d’œnologie, soin du corps, diagnostic look, atelier d’initiation au poker, enfin pour tous les goûts, tous les âges. Voir les offres de toutes les expériences proposées par 2LO.
- Le livre de Pénélope Jolicoeur : le cadeau le plus hip de cette année pour une jeune femme. Avec la typique jeune active parisienne, ça marchera à tous les coups. Bon il sort le 3 janvier, donc vous êtes tranquille, ce n’était pas possible de l’avoir en main pour le 24 au soir. Pénélope tient un blog BD très drôle dans lequel beaucoup de monde se reconnaît. Elle a même préparé un bon cadeau, c’est sympa. On ne peut pas vraiment l’acheter alors pensez à passer à l’acte le 3 janvier.
- Du monde dans la famille à tenir un site internet d’association ou un site pour le fun ? Offrez un exemplaire dédicacé de Internet, donne-moi ce que je veux ! Pour le rendre un peu spécial, je vous propose de le dédicacer. Juste pour le rendre vraiment spécial, il faut que vous me donniez des idées pour la dédicace. Pour ce faire, il suffit de commande le livre sur www.navigation-web.com et m’envoyer un e-mail à pgl@strategy-interactive.com avec des idées de dédicace et l’adresse de livraison et hop dans la semaine, je les enverrai.
Et pour conclure la petite phrase du jour : "Si on ne sait pas quoi offrir à quelqu'un, c'est que l'on ne passe pas assez de temps avec lui !". Alors, je vous souhaite de joyeuses fêtes avec vos proches et prenez des notes pour l'année prochaine !
Tout ce que l'on peut personnaliser : mes recettes à faire des goodies
Catégorie : Web2.0. Ecrit par Patricia Gallot-Lavallée, le 14 décembre 2007 à 18:55
Dans certaines sphères, on me surnomme Miss Goodies. Je suis toujours en train d'imaginer des objets publicitaires pour promouvoir un produit... Ça m'amuse.
Suite à la demande générale, voici quelques ressources pour faire personnaliser vos objets, créer des goodies originaux, faire des cadeaux un peu à part...
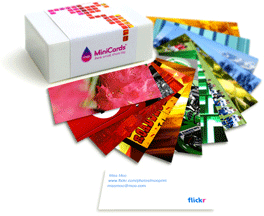
- Incontournable Moo.com, prend vos photos préalablement téléchargées sur Flickr et vous permet pour environ 20 € de faire de charmantes cartes de visite dont le dos est un panaché de vos photos. Mon conseil du jour : ajoutez un appel à action un peu divertissant. Exemple : Merci d'utiliser ce numéro principalement pour me faire rire !. Prenez des photos du produit, de la personne dont ce sera les cartes de visites. Faites des photos un peu décalées, ça fait du bien. Ça change.

- My M&M's, personnalise votre gourmandise. La place pour personnaliser est très restreinte. Je déplore un peu la tonne de packaging envoyé et les prix montent vite. Comptez 50 euros pour 15 mini paquets.

- Des badges "Donne-moi ce que je veux !". Sur 1 800 badges distribués, 4 personnes l'ont refusé. Je garde les badges refusés attachés à leur carte de visite. :-) Compter 300 euros TTC pour 1 000 badges, livrés en moins d'une semaine. On peut commander des petites quantités. Autre exemple de prix : pour 50 badges, 25 euros TTC. Mon fournisseur de badge personnalisé : Modern City Record.. Je les adore, le service, ils connaissent ! :-)

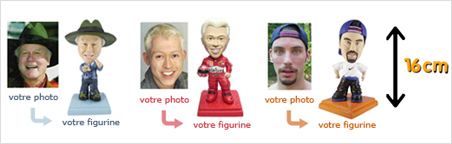
- Avec 1 Mini YOU : à partir de 44 euros une figurine à votre effigie. J'ai des amis qui se marient bientôt... je crois que je vais leur offrir des mariés de gâteau à leur image. J'avoue, moi aussi je veux un minimoi.

- A partir de 16 euros un calendrier de photos de famille. Le cadeau idéal aux grands-mères. Mon conseil : faites une séance photo avec un thème : nez de clown, chapeaux vert,... et prenez un calendrier assorti. C'est super kitch mais ça en jette !

- Il y a bien sûr les traditionnelles boutiques d'objets personnalisés. Créez t-shirts, tasses, sous-vêtements, casquettes, bavoirs... Le système vous permet de créer la boutique et d'acheter dans votre boutique. http://www.spreadshirt.net/ et Allmyshirts... Je ne les ai pas testées. La règle d'or pour créer un bon goodies, mettez en adéquation le message et l'objet. Posez-vous la question, "est-ce que j'en voudrais un ?". Si, la réponse est non, évitez de polluer la planète avec des t-shirts moches, sans forme, sans message vraiment pertinent. Le t-shirt publicitaire de Spreadshirt affiche le message "Keep it simple". Je le portais donc à la journée mondiale de l'usabilité ! :-)

- Les chaussons personnalisés : il fallait le faire ! Merci Benoît pour ce cadeau. :-)

-
Un apéro, une cérémonie, envie d'un en-cas un peu original. Le Domaine du soleil couchant personnalise les étiquettes de ses produits à votre marque. Large sélection de tapenades et autres "tartinades". Les produits sont super bons ; à la fin de l'apéro, on peut en faire cadeau. Je n'ai pas de photos des petits pots les uns à côté des autres, mais le résultat est pas mal du tout. Dans tous les cas, c'était rigolo pour notre apéro expérience.


Pourquoi mon rolodex a besoin de code 2D ?
Catégorie : Mobile. Ecrit par Patricia Gallot-Lavallée, le 14 décembre 2007 à 15:06

Voilà le retard que j'avais dans la mise à jour de mes contacts de l'année dans ma base de contacts. Et ça c'était avant le Web 3. Et maintenant, je dois ajouter à ma pile tous mes contacts du dernier Yullbiz et du Web 3.

Les deux seules personnes de toutes mes cartes de visite à avoir un code 2D sur leurs cartes sont Louis Treussard de l'Atelier numérique BNP Paribas et Fred Cavazza (guru es-architecture de l'information orientée web +).
Au Web 3, c'est tout de même dingue, personne n'en avait. Il y avait bien un code 2D sur notre badge, mais ils ne fonctionnaient pas avec les scanners 2D que j'avais dans mon téléphone (Hotscan et Mobile Tag) et aucun moyen de le faire fonctionner, je ne savais pas quel scanner 2D utiliser.

Il y a même un type qui m'a demandé ce que c'était. Pour la blague, il avait dans les mains un Iphone, un Nokia N95 et un MacBook sur les genoux. Il doit avoir une Playstation 3 à la maison, plus geek chic, y'a pas !
Mais, qu'est-ce qu'un code 2D ?
Un code 2D, aussi appelé Flashcode par les franchouillards, c'est une forme de code barre, qui ne fait pas "bip". Au lieu d'avoir des barres, il est fait de petits carrés, des petits cœurs ou encore des petites étoiles.
Code 2D Hotcan contenant les informations pour se rendre à l'apéro-expérience auquel Hotscan avait très gentiment participé.

Carte de visite en code 2D fait de petits coeurs.

L'utilisateur, grâce à son téléphone doté d'un appareil photo et d'un logiciel scanner 2D, va prendre une "photo" du code et le système va lui proposer soit :
- d'enregistrer directement la carte de visite (vCard) de la personne dans votre téléphone
- vous proposer d'aller directement sur un site web (pas besoin de taper de longues adresses fastidieuses)
- ...
Des petites exemples d'insertion de code 2D dans le monde réel :
Carte de visite numérique sur une carte de visite réelle

Accédez aux films de Karl 0. Illustration via Hotscan

Voir les horaires du cinéma Abribus à Issy-les-Moulineaux. Illustration via Hotscan

Mention de bravo spécial pour la présentation du concept fait par Abribus. À un point d'interrogation prêt, c'est ce que j'ai vu de mieux.
Des bonnes pratiques commencent à émerger de la mise en place de code 2D :
- Énoncez toujours la promesse. Que va obtenir la personne si elle fait l'effort de surmonter toutes les barrières technologiques qu'elle va rencontrer ?
- Affichez le nom du scanner à utiliser.
- Si vous avez la place, affichez une méthode pour acquérir le scanneur (via sms généralement).
- Testez les explications du concept avec votre cible.
Pour en revenir à pourquoi mon rolodex à besoin des codes 2D ?
Parce que si toutes les cartes de visites affichaient un code 2D, ma base de données de contact serait mise à jour sans erreur de frappe en moins de 3 clics par carte de visite.
Allez, s'il vous plaît, ayez pitié de mon rolodex, insérez des codes 2D dans vos prochaines cartes de visite. Bon d'accord, c'est un peu la guerre des technologies autour des codes 2D. Alors comme toujours, c'est l'utilisateur qui se retrouve avec des bâtons dans les roues. De ce que j'ai ouïe dire Hotscan est une très bonne technologie, mais MobileTag vous permet de générer des codes 2D de vCard facilement et gratuitement sur leur site. Je ne connais pas les taux d'adoption des scanneurs 2D sur les téléphones portables. En Asie, cette technologie ferait fureur. Les téléphones devraient commencer à sortir équipés des usines.
Créez votre code 2D MobileTag gratuitement
Le système vous donne un .png et un .eps pour que votre graphiste puisse l'intégrer n'importe où. Trop tard, les cartes de visite viennent de partir à l'impression ? Faites-en des autocollants.






 Demandez une conférence basée sur le livre J'adooore, 6 ingredients that create fans
Demandez une conférence basée sur le livre J'adooore, 6 ingredients that create fans